
🚀 프로토타입 체인
스코프도 체인이 있듯 프로토타입 역시 체인이 있다. 프로토타입 체인에 대해 알아보자.

먼저 Person이라는 생성자 함수를 만들고, Person의 프로토타입 메서드 sayHi를 만든다. 이후 minseok을 new Person을 통해 생성한다.
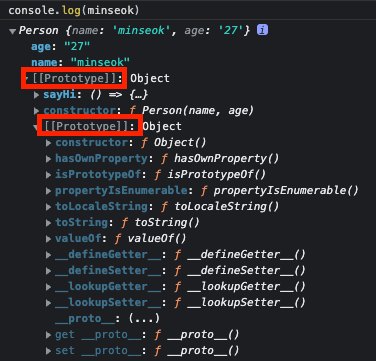
이후 콘솔창에 minseok을 찍어보면

두개의 [[Prototype]]이 있는 것을 볼 수 있다. 이것이 프로토타입 체인이 이뤄진 것인데 아직은 이해하기 힘들 것이다. 잘 기억해두었다가 다시 살펴보자.
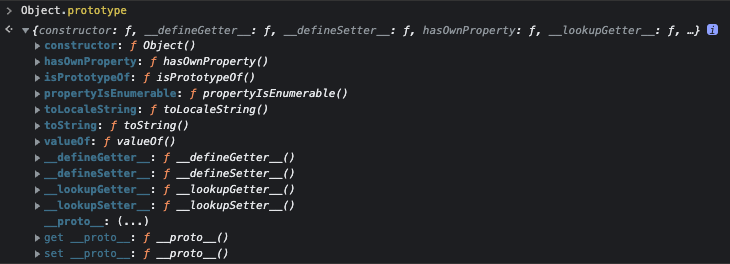
이제 콘솔 창에 Person.prototype을 쳐보면

Person이 갖고 있는 sayHi와 constructor 프로토타입 메서드와 또 [[Prototype]]이 있다. 어떤가?? 어디서 많이 본 것 같지 않나?? ㅎㅎ 이제 마지막으로 Object.prototype을 쳐보면

이제 조금 감이 왔다고 생각한다.

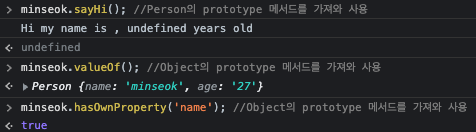
minseok은 프로퍼티를 name과 age를 갖고 있다. 메서드는 갖고 있지 않다. 하지만 프로토타입 체인으로 인해 minseok의 부모 역할을 하는 Prototype의 프로퍼티(메서드 포함)를 검색한다. 부모인 Prototype에도 없다면 Person의 부모 역할을 하는 Object에서 찾는다.

정리하자면
자바스크립트는 객체의 프로퍼티(메서드 포함)에 접근하려고 할 때 그 프로퍼티가 없다면 부모 역할을 하는 프로토타입의 프로퍼티를 검색한다. 부모 역할을 하는 프로토타입에도 없다면 그 위의 프로토타입의 프로퍼티를 검색하고, 결국 최상단에 있는 Object 프로토타입까지 올라가서 프로퍼티를 검색한다. 이것을 프로토타입 체인이라고 한다.
모던 자바스크립트 Deep Dive 19.7 프로토타입 체인 참고하여 작성했습니다.
'Coding > JavaScript' 카테고리의 다른 글
| JavaScript 배열 메소드로 차집합, 교집합, 합집합 구현하기 (0) | 2023.02.18 |
|---|---|
| eval을 아시나요? (0) | 2022.11.07 |
| 호이스팅, 스코프 체인 그리고 실행컨텍스트 (0) | 2022.10.21 |
| 한 박자 느린 박치 이벤트 keydown에 대하여 (3) | 2022.06.16 |
| 순수 함수와 비순수 함수 (2) | 2022.06.08 |




댓글