반응형

현재 기준 리액트는 Version 18.1.0이 공개돼 있다. CRA(create-react-app)로 React 프로젝트를 생성하면 18.1.0 버전이 다운로드하여진다.
하지만 버전이 달라지면 항상 이전 버전에서 더 이상 사용하지 않는 것들이 발생하게 되는데, 18.0.0 버전부터 ReactDOM.render을 사용하지 않는다는 에러가 나온다.

사실 아직 나는 한 번도 보지 못했는데, 동기분의 에러 메시지를 통해 처음 알게 되었다. 17 버전 이하를 사용하다 18 버전으로 버전업을 한다고 했을 때 만날 수 있는 에러라고 생각해서 정리를 하려고 마음을 먹었다.

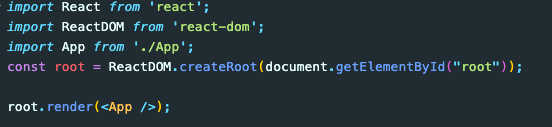
ReactDOM.render는 index.js 파일에서 찾아볼 수 있는데, 우리가 흔히 보던 React의 index.js 내부 내용이다.(조금 간소화는 시켰다)
여기서 이제 저 보기 싫은 에러 메시지를 해결할 방법으로는 일단 무식하게 그냥 버전을 내리는 방법이 root를 변수로 만드는 방법이다. 이게 무슨 소리냐??

이런 식으로 변수에 담아 해 주면 에러 메시지는 깔끔하게 사라지게 된다.
추후에 언젠가 만날 에러라고 생각이 들어서 미리 정리해 두는 것!!
반응형
'Coding > React' 카테고리의 다른 글
| state와 ref의 차이점 (0) | 2023.02.15 |
|---|---|
| 'Uncaught Error: useLocation() may be used only in the context of a <Router> component.' 에러 해결방법 (0) | 2022.02.25 |


댓글