
🚀 네거티브 마진
네거티브 마진이란 말 그대로 margin에 음수 값을 주는 것이다.(margin : -100px)
아니 근데 이게 블로그를 따로 쓸만큼 중요한가요~?라고 생각할 수 있지만 생각보다 알아두면 디자인적으로 유용하게 사용할 수 있고, margin에 대해서 조금 더 심도 깊게 알 수 있어서 네거티브 마진에 대해 글을 쓰게 되었다.
솔직히 백문이 불여일타다닥이니까 바로 예시 코딩해보도록 하겠다.
1. 네거티브 마진 사용 예시
See the Pen Untitled by alstjr5949 (@alstjr5949) on CodePen.
이 뭔가 심심한 디자인을 보고 있으면 (물론 코드펜으로 막 해놔서 못생겼지만) 뭔가 저 이미지를 저 보더라인 밖으로 살짝 빼내는 디자인을 하고 싶어 진다.(아니어도 그렇다고 하세요)
그래서 img 태그에 네거티브 마진을 사용해서 margin-top에 -200px을 주고 위에 튀어나갈 공간이 필요하기 때문에. wrapper에 margin-top을 200px을 줘보면!!!!!
See the Pen Untitled by alstjr5949 (@alstjr5949) on CodePen.
어때요 이쁘죠? 창작욕구가 불타오르죠?? 좀 더 이쁜 디자인으로 보게 된다면!

위의 예시처럼 사용할 수 있게된다.
근데 또 이것만 사용할 수 있냐?? 위에선 margin-top, bottom을 사용했다면 이번엔 right, left를 사용해보자
See the Pen Untitled by alstjr5949 (@alstjr5949) on CodePen.
위에 카드가 3장이 있는데 2번 카드 margin-left에 네거티브 마진을 주게 된다면 어떻게 될까?? 확실하게 구분하기 위해 배경색도 바꿔주겠다.
See the Pen Untitled by alstjr5949 (@alstjr5949) on CodePen.
margin-left: -50px을 주니까 1번과 겹치게 됐다. 여기서 2번이 위에 있는 이유는 markup상 2번 카드가 아래에 있기 때문에 1 카드 위에 있는 것이다. 이번엔 margin-right: -50px을 줘보겠다.
See the Pen Untitled by alstjr5949 (@alstjr5949) on CodePen.
이번엔 3번 카드가 2번 카드 위에 올라갔다. 이런 디자인은 어디에 사용할 수 있을까??

위 사진처럼 카드가 겹쳐있는 디자인을 할 때 사용할 수 있을 거라 생각한다.
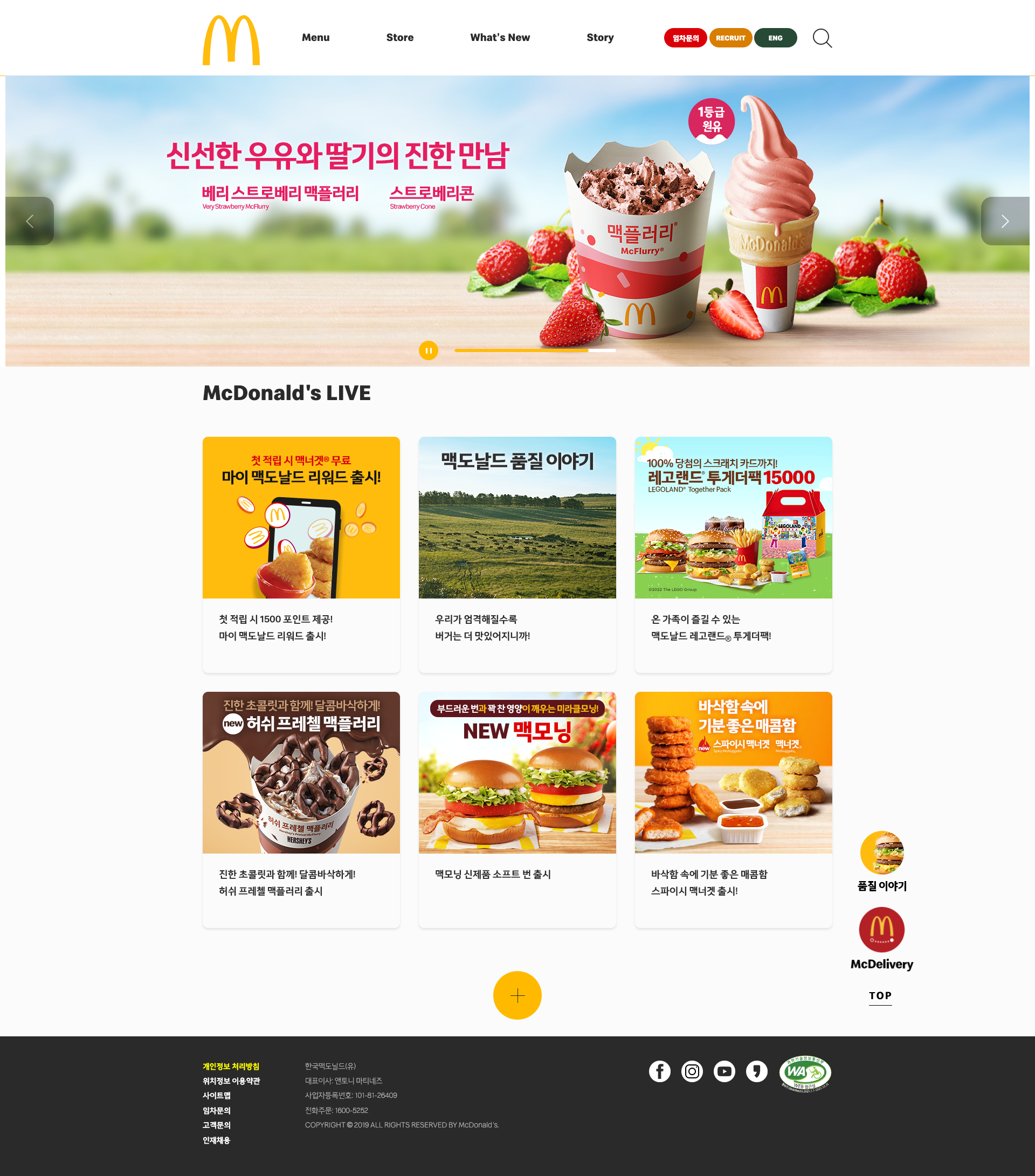
오늘 글에서의 마지막 예시를 보여주겠다. 보통 홈페이지를 보게 된다면

어떤가 slider 말고는 좌우 패딩이던 마진이던 같은 여백이 적용된 편안한 모습을 볼 수 있는데 이는 header, main, footer에 같은 wrapper를 사용한 것이다. 여기서 네거티브 마진을 사용한다고?? 생각할 수 있는데 slider처럼 이제 같은 wrapper 내에서도 뭔가 더 넓은 width를 갖고 싶을 때 네거티브 마진을 사용하면 편리하다.
글로는 이해가 잘 안 가니까 바로 예시를 살펴보자.
See the Pen Untitled by alstjr5949 (@alstjr5949) on CodePen.
가운데에 있는 bar를 이제 slider처럼 꽉 차게 사용하고 싶다면 이제 여기서 네거티브 마진을 쓰는 것이다.
See the Pen Untitled by alstjr5949 (@alstjr5949) on CodePen.
어때요 참 쉽죠???
네거티브 마진이란 브라우저를 속이는 눈속임 느낌이다. 네거티브 마진을 사용해서 시작점을 앞당기고, 끝나는 종점을 미룬다고 생각하면 이해하기가 조금 더 수월할 것 같다.
네거티브 마진을 bug라고 생각하시는 개발자분들도 계시고, 또 너무 남용하게 되면 문제가 생길 수도 있으니 적당히 사용하자!!
위 글은 종찬님의 빔캠프 영상 https://www.youtube.com/watch?v=OVaKTdFe5Bk 을 듣고 정리한 글입니다.
'Coding > HTMLㆍCSS' 카테고리의 다른 글
| Sass(SCSS) 부셔보기 🔨 (0) | 2022.04.25 |
|---|---|
| 레티나 디스플레이 대응법(CSS Sprite 기법을 곁들인) (0) | 2022.04.19 |
| 커스텀 checkbox, select 박스 (0) | 2022.04.19 |
| CSS 설계 기법 (0) | 2022.04.18 |
| float(overflow와 bfc를 곁들인..) (0) | 2022.04.12 |




댓글