반응형

🚀 Sass(SCSS)
1. Sass(SCSS)가 뭔가요?
- Sass는 CSS로 컴파일되는 스타일 시트 확장 언어이고 CSS 전처리기의 하나이다(less, stylus 등이 있음).
2. Sass(SCSS)를 왜 쓰나요?
- 스타일시트가 커지면 커질수록 유지보수가 어려워지기 때문에
- Sass안에 있는 변수, 네이스팅, 믹스인, 가져오기, 상속, 내장기능 등 css에는 없는 편의 기능들이 있어서 시간 절약 가능
- 코드 재사용이 가능하기 때문에
3. Sass와 SCSS 차이점이 뭐예요?
- Sass
//Sass
$font-stack: Helvetica, sans-serif
$primary-color : #333
body
font: 100% $font-stack
color: $primary-color- SCSS
//SCSS
$font-stack: Helvetica, sans-serif;
$primary-color : #333;
body {
font: 100% $font-stack;
color: $primary-color;
}차이점은 {}와 ; 의 유무인데 일반적으로는 CSS와 좀 더 유사한 SCSS를 사용하는 것을 추천한다.
4. 환경 세팅
- VSC Extension 사용 Extension에서 Live Sass Compiler를 검색해서 설치해줍니다.
- Node 설치 방법 추후 작성 예정!!!!
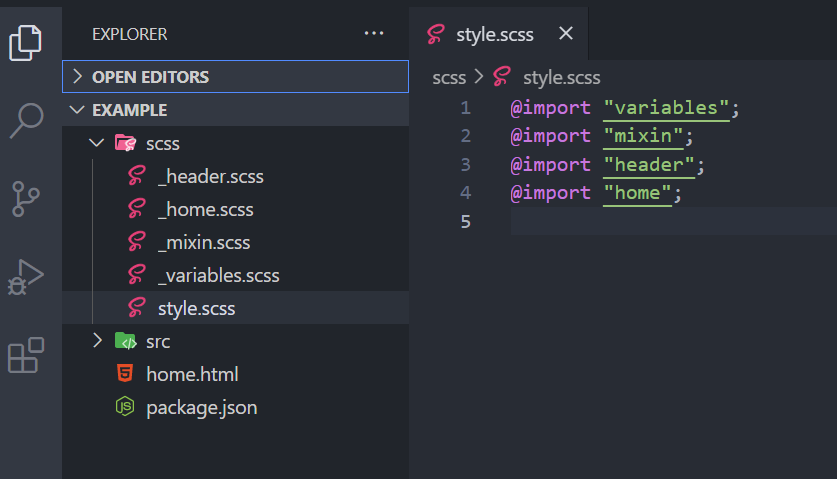
5. 파일 분리
- 각 프레임별로(_header.scss, _home.scss) 분리하고, variable과 mixin 또한 따로 분리한다. 이후 분리한 파일들을 style.scss 에 import 해준다.

- 여기서 의문점 파일명 앞에 언더바(_)는 뭐지??
- _ 를 붙여서 파일명을 정한다면 css파일로 컴파일하지 않고 내부에서 @import 형태로 작동하게 된다.
- css는 import 할 때 파일 URL을 적어줘야 하지만, Sass에서 import 할 때는 확장명을 제외하고 파일명만을 사용 가능
- 주석은 한 줄 주석과 여러 줄 주석이 있는데 여러줄 주석은 CSS 주석과 동일해서 CSS에서도 보이지만, 한 줄 주석은 CSS에서는 없기 때문에 CSS에서는 보이지 않는다. 따라서 한 줄 주석은 내부 개인적인 주석 같은 곳에 사용한다.
6. Nesting(중첩)
- SCSS의 꽃 Nesting이다. 이것 때문에 사용한다 해도 과언 아님
<!--HTML-->
<nav> <!--nav안에 ul이 중첩되어 있고-->
<ul> <!--ul안에 세가지 li가 중첩되어 있다.-->
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
</ul>
</nav>//Scss
//Scss에서도 HTML처럼 계층구조로 스타일을 적용할 수 있다.
nav {
background : #C39BD3;
padding : 10px;
height: 50px;
ul {
display: flex;
list-style : none;
justify-content: flex-end;
li {
color: white;
margin-right: 10px;
}
}
}
이 중첩이 대체 왜 좋냐!!??
/*CSS*/
.info-list div {
display: flex;
font-size: 14px;
color: #4f4f4f;
}
.info-list div dt {
font-weight: 700;
margin-right: 7px;
}
/*기존 CSS : info-list에 있는 자식과 자손에게 스타일을 적용하려고 할때마다
부모 선택자를 적어준다*/이제 이런 코드 안 봐도 된다 이 말이다~~
//Scss
.info-list {
div {
display: flex;
font-size: 14px;
color: #4f4f4f;
dt {
font-weight: 700;
margin-right: 7px;
}
}
}
// 중첩을 사용하여 부모선택자를 한번만 사용한다.
// 그리고 코드를 봤을 때 info-list div tag안에 dt가 들어있음을 한눈에 알아볼 수 있다코드 간소화 베리굿
선택자뿐만 아니라 속성들도 nesting이 가능하다!!
//Scss
.add-icon {
background : {
image: url("./assets/arrow-right-solid.svg");
position: center center;
repeat: no-repeat;
size: 14px 14px;
}
}/*CSS*/
.add-icon {
background-image: url("./assets/arrow-right-solid.svg");
background-position: center center;
background-repeat: no-repeat;
background-size: 14px 14px;
}
7. ampersand (&)
- styled-component 쓸 때도 자주 봤던 친구,, 알아두면 상당히 편해짐
- &은 상위에 있는 부모 선택자를 가리킨다.
//Scss
.box {
&:focus{} // 가상선택자
&:hover{}
&:active{}
&:first-child{}
&:nth-child(2){}
&::after{} // 가상요소
&::before{}
}/*CSS*/
.box:focus{} /* 가상선택자 */
.box:hover{}
.box:active{}
.box:frist-child{}
.box:nth-child(2){}
.box::after{} /* 가상요소 */
.box::before{}- 응용하면 공통 클래스 명을 가진 선택자들을 중첩시킬 수 있다.
//Scss
.box {
&-yellow {
background: #ff6347;
}
&-red {
background: #ffd700;
}
&-green {
background: #9acd32;
}
}
//.box라는 이름이 같기 때문에 &를 사용해 중첩구조로 만들 수 있다/*CSS*/
.box-yellow {
background: #ff6347;
}
.box-red {
background: #ffd700;
}
.box-green {
background: #9acd32;
}- 근데 이것도 깊게 들어가면 중첩이 과하게 들어가면서 class name이 길어질 수 있다. 분명 난 용량을 줄이려 사용했는데 오히려 용량이 커지는 마법을 겪을 수 있음
//Scss
.nav {
height: 60px;
font-size: 18px;
.nav-list {
background: #3e68ff;
span {
padding: 10px 13px;
a {
color: white;
.one {
.two {
color: skyblue;
}
}
}
}
}
}.nav {
height: 60px;
font-size: 18px;
}
.nav .nav-list {
background: #3e68ff;
}
.nav .nav-list span {
padding: 10px 13px;
}
.nav .nav-list span a {
color: white;
}
.nav .nav-list span a .one .two {
color: skyblue;
}자 이럴 땐 해결방법이 있다.
8. @at-root
- at-root를 사용하면 중첩에서 벗어날 수 있다!!
//Scss
.article {
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
.article-content {
font-size: 14px;
opacity: 0.7;
@at-root i {
opacity: 0.5;
}
}
}/*CSS*/
.article {
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
}
.article .article-content {
font-size: 14px;
opacity: 0.7;
}
/*중첩을 빠져나온 것을 확인할 수 있다.*/
i {
opacity: 0.5;
}
9. 변수
- :root를 사용해서 변수를 사용해 보긴 했지만 사실 CSS에서 변수를 사용한다는 것은 좀 생소한 내용이다.
- SCSS에서는 $ 기호를 사용해서 변수를 설정할 수 있다.
//색상
$red: #ee4444;
$black: #222;
$bg-color: #3e5e9e;
$link-color: red;
$p-color: #282A36;
//폰트사이즈
$font-p: 13px;
$font-h1: 28px;
//폰트
$base-font: 'Noto Sans KR', sans-serif;
body {
background-color : $bg-color;
font-size : $font-p;
font-family : $base-font;
}
h1 {
font-size: $font-h1;
color: $black;
}
p {
font-size: $font-p;
color: $black;
}
a {
color: $link-color;
}- 변수의 타입으로는
- numbers: 1,. 82, 20px 2em 등
- strings: "./images/a.png", bold, left 등
- colors : green, #FFF, rgba 등
- booleans : true, false
- null
- lists
- maps
-lists
//sass 공식문서
$font-size : 10px 12px 16px; //폰트사이즈 리스트
$image-file : photo_01, photo_02, photo_03 //이미지 파일명 리스트
//아래와 같은 형태로 사용(순회도 가능) - ruby sass
nth(10px 12px 16px, 2); // 12px
nth([line1, line2, line3], -1); // line3-maps
//sass 공식문서
$font-weights: ("regular": 400, "medium": 500, "bold": 700); //글자 굵기 리스트
//아래와 같은 형태로 사용 - ruby sass
map-get($font-weights, "medium"); // 500
map-get($font-weights, "extra-bold"); // null
10. scope
- SCSS의 변수 역시 JavaScript처럼 scope가 있다. 전역 변수와 지역변수로 나뉜다.
-지역변수는 선언한 중괄호 안에서 사용되고, 하위 단계에 있는 중괄호에서도 사용 가능
.info{
$line-normal : 1.34; // 지역변수
font-size : 15px;
line-height : $line-normal;
text-align : right;
span{
line-height : $line-normal;
}
}-전역 변수는 어디서든지 사용 가능
//Scss
$font-p : 15px; // 전역변수
.main-box{
p {
font-size : $font-p;
}
a {
font-size : $font-p;
color : blue;
text-decoration : none;
}
}! global을 사용할 수도 있는데 쓰지 마세요~~! important급
11. operator
- 비교 연산자 (숫자형)
- a < b
- a <= b
- a > b
- a >= b
- a == b
- a != b
- 산술 연산자 (숫자나 색)
- a + b (덧셈)
- a - b (뺄셈)
- a * b (곱셈)
- a / b (나눗셈, 값이 변수인 경우, 함수에 반환되는 경우, 값이 괄호로 묶여있는 경우 사용 가능)
- a % b (나머지)
반응형
'Coding > HTMLㆍCSS' 카테고리의 다른 글
| 네거티브 마진(negative margin) (0) | 2022.05.01 |
|---|---|
| 레티나 디스플레이 대응법(CSS Sprite 기법을 곁들인) (0) | 2022.04.19 |
| 커스텀 checkbox, select 박스 (0) | 2022.04.19 |
| CSS 설계 기법 (0) | 2022.04.18 |
| float(overflow와 bfc를 곁들인..) (0) | 2022.04.12 |




댓글